色の配色をアドバイスしてくれるオススメの無料のサイト4つ 2023年10月

色の配色をアドバイスしてくれる無料のサイトは、以下のとおりです。
Palettonは、色相環や色相帯、カラーコードなどを用いて、さまざまな配色パターンを生成できるサイトです。色相環からキーカラーを選択すると、そのキーカラーに合った配色パターンを自動で生成してくれます。また、色の明度や彩度を調整することもできます。
ちょとUIがとっつきにくいかも。
Adobe Color CCは、Adobeが提供する配色ツールです。色相環や色相帯、カラーコードなどを用いて、さまざまな配色パターンを生成できます。また、Adobeのデザインソフトと連携することで、配色をデザインに反映することもできます。
見やすくて使いやすいくてお気に入りです。
coolors.coは、さまざまな配色パターンをブラウザ上で試せるサイトです。色相環からキーカラーを選択すると、そのキーカラーに合った配色パターンを自動で生成してくれます。また、色の明度や彩度を調整することもできます。
チュートリアルがあってわかりやすい。スペースバーを押すと次々とオススメのパレットパターンが出現します。
0to255は、色相環や色相帯、カラーコードなどを用いて、さまざまな配色パターンを生成できるサイトです。色相環からキーカラーを選択すると、そのキーカラーに合った配色パターンを自動で生成してくれます。また、色の明度や彩度を調整することもできます。
これらのサイトは、色の配色に関する知識がなくても、簡単に配色パターンを生成することができます。また、色相環や色相帯、カラーコードなどの知識を身につけることができるので、配色センスを向上させるのに役立ちます。
具体的な使い方としては、以下のとおりです。
- サイトにアクセスして、色相環からキーカラーを選択します。
- キーカラーに合った配色パターンを生成します。
- 色の明度や彩度を調整します。
- 気に入った配色パターンを見つけたら、保存します。
これらのサイトを参考に、デザインやWebサイトなどにぴったりの配色を見つけてみてください。







![【2021北海道・秋ツアー】全行程4600kmもくじ[道の駅、ダム、ハイドラCP巡り] 【2021北海道・秋ツアー】全行程4600kmもくじ[道の駅、ダム、ハイドラCP巡り]](https://macmof.com/wp/wp-content/uploads/2021/10/3f08cb1fbdfa0f735b5f4c79057e79bc-80x80.jpg)




![豊富駅[北海道] 珍しい鉄道の救援車が展示されていた、豊富温泉が近い【北海道 2021 秋ツアー】 豊富駅[北海道] 珍しい鉄道の救援車が展示されていた、豊富温泉が近い【北海道 2021 秋ツアー】](https://macmof.com/wp/wp-content/uploads/2021/12/20210927150856126a-80x80.jpg)








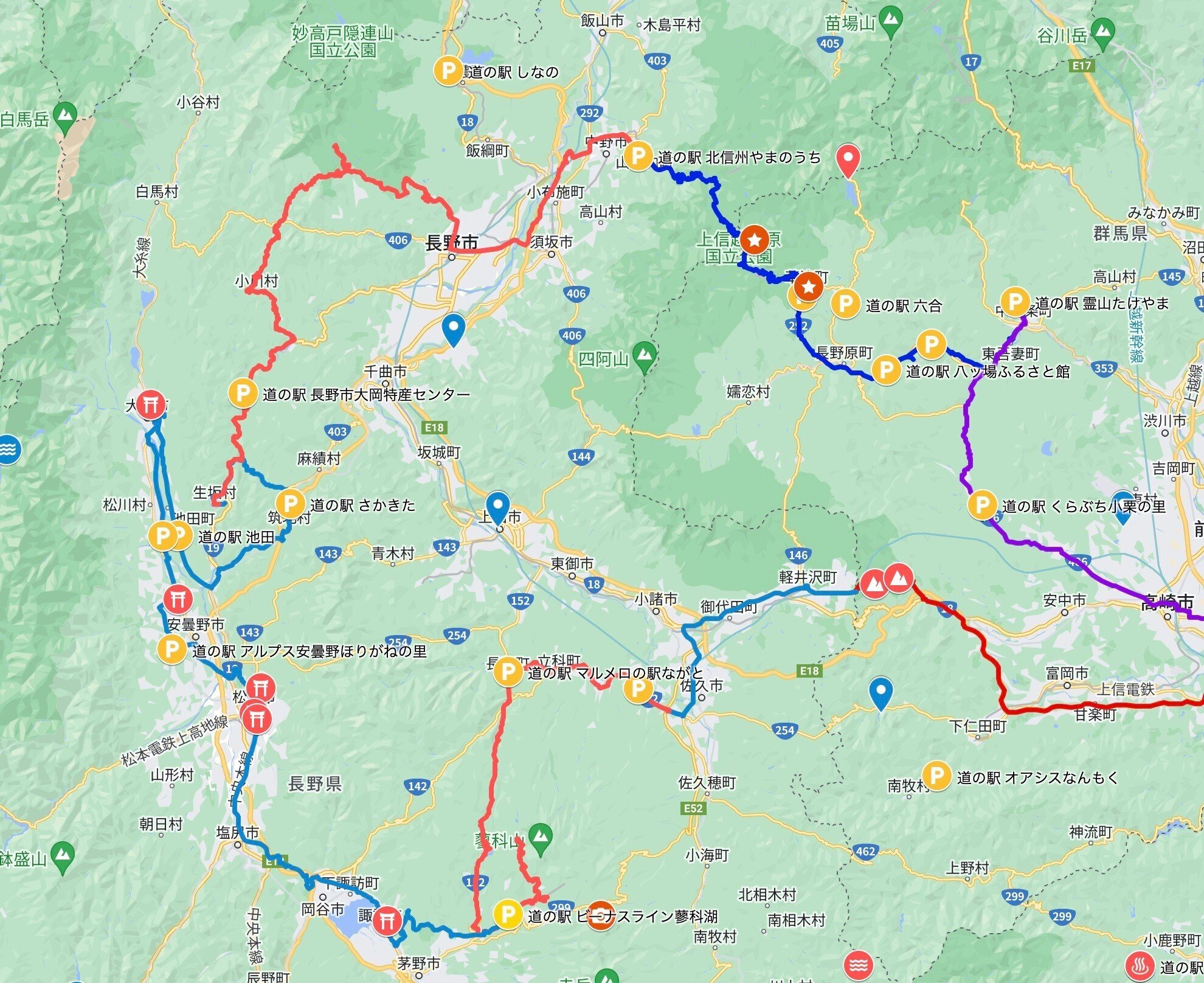
 2025年 GWドライブ2600km 【長野、新潟、石川、福井、岐阜、香川】
2025年 GWドライブ2600km 【長野、新潟、石川、福井、岐阜、香川】  2025年4月 九州から東北 4265km 桜ツーリング
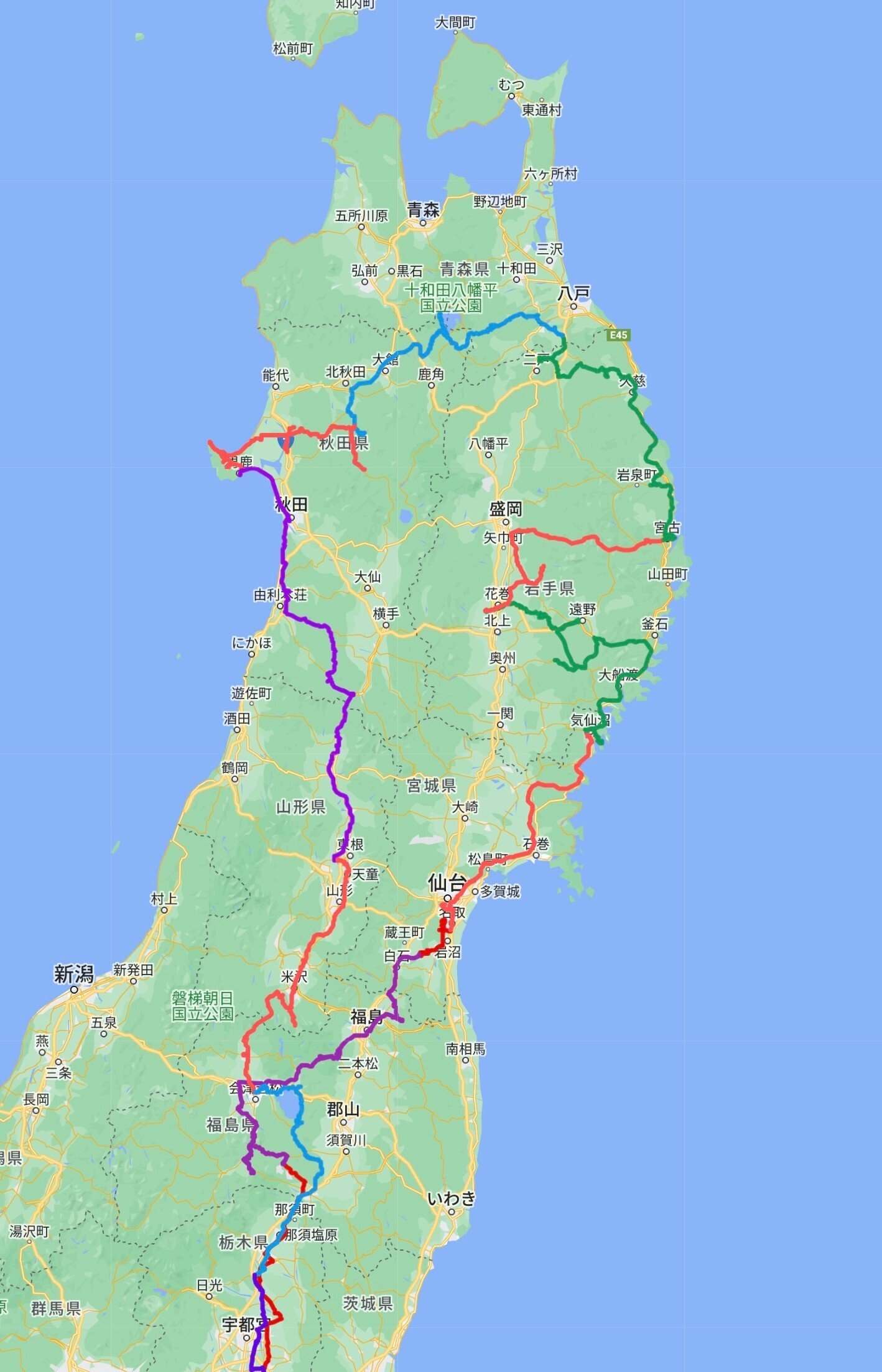
2025年4月 九州から東北 4265km 桜ツーリング

 【
【 【
【
 2024年ハイドラまとめ
2024年ハイドラまとめ




















 【2022-07 真夏の東北ツアー1400km(宮城、山形、福島)
【2022-07 真夏の東北ツアー1400km(宮城、山形、福島) 【2022-04 東北お花見ドライブ1400km
【2022-04 東北お花見ドライブ1400km 2022九州・お花見ドライブ3200km
2022九州・お花見ドライブ3200km





 【2017北海道ドライブ一周4000km】 目次
【2017北海道ドライブ一周4000km】 目次



